
Quando hai realizzato il tuo sito hai pensato solamente alla grafica?
Oppure, se stai pensando di crearne uno ora per il tuo business, ti stai concentrando solo sull’aspetto estetico?
Beh se così fosse, non è molto strano se il tuo sito non porta i risultati sperati.
Ma non preoccuparti perché puoi rimediare e far convertire il tuo sito a dovere.
Ma per farlo ti servono le mappe di calore.
Grazie alle mappe di calore potrai sapere se gli utenti che visitano il tuo sito compiono le azioni che vuoi.
Potrai sapere dove inserire banner, pulsanti e form di contatto esattamente dove servono.
Potrai capire cosa migliorare per poter generare contatti, o vendite in caso tu abbia un ecoomerce.
Fantastico, non trovi?
Dopo ore ed ore di discussione con il tuo web designer su che immagine inserire, quale colore usare e quale banner inserire, finalmente potrai basarti su fatti e non su intuizioni personali.
Grazie alle mappe di calore!
La mappa di calore, come è facile immaginare, rileva le parti più “calde” del tuo sito web.
Un’immagine vale più di mille parole…
Grazie a dei sistemi di rilevazione molto sofisticati, questi software sono in grado di capire tre cose molto importanti:
Vediamo nel dettaglio questi aspetti uno per uno.
Forse non te ne sei mai accorto, ma quando apri un sito web non lo stai leggendo.
Quello che fai (e che facciamo tutti) è “scansionare” la pagina alla ricerca delle informazioni per le quali siamo atterrati sul quel sito.
Questo comportamento è influenzabile in parecchi modi, e grazie alle mappe di calore ne puoi avere riscontro.
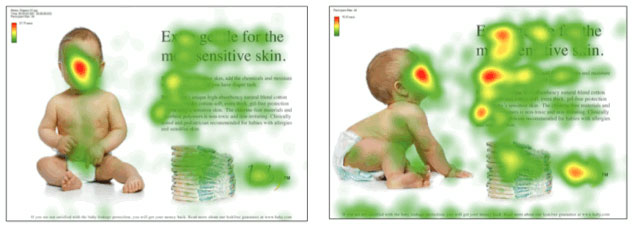
Eccoti un esempio.

Ecco come un’immagine influenza gli utenti.
L’uso delle immagini non è e non deve essere casuale, bensì ragionato e ponderato.
E con uno scopo ben preciso: come essere umani, infatti, siamo influenzabili dal comportamento altrui.
Grazie a un’immagine come quella qui sopra, siamo portati a far cadere il nostro sguardo segue quello del soggetto della foto.
Posizionare quindi un testo importante esattamente dove guarda, può portare risultati migliori.
Se poi viene inserita un pulsante con una precisa call to action (“Iscriviti alla newsletter”, “Richiedi un preventivo”, ecc.) può far la differenza tra un sito che converte e genera contatti e uno fallimentare!
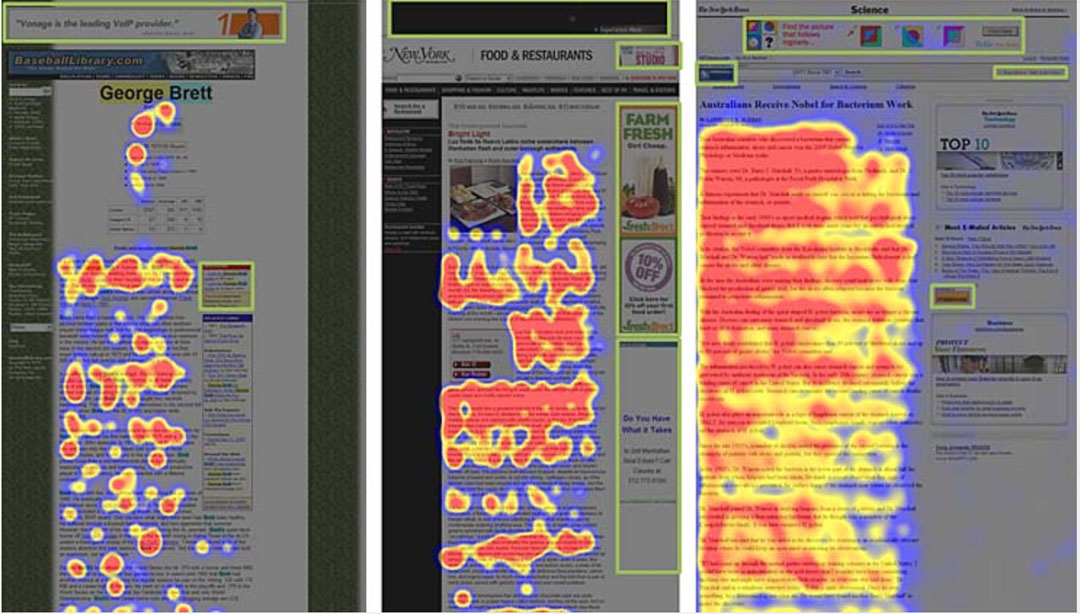
Ecco un altro esempio di uso delle mappe di calore:

Se foste un inserzionista che paga per tenere un banner su questo sito, dove lo posizionereste se vi fosse possibilità di scelta?
È vero che, alla fin fine, anche sul web siamo anche portati infine a leggere il testo, ma posizionare un banner sulla colonna destra sarebbe controproducente.
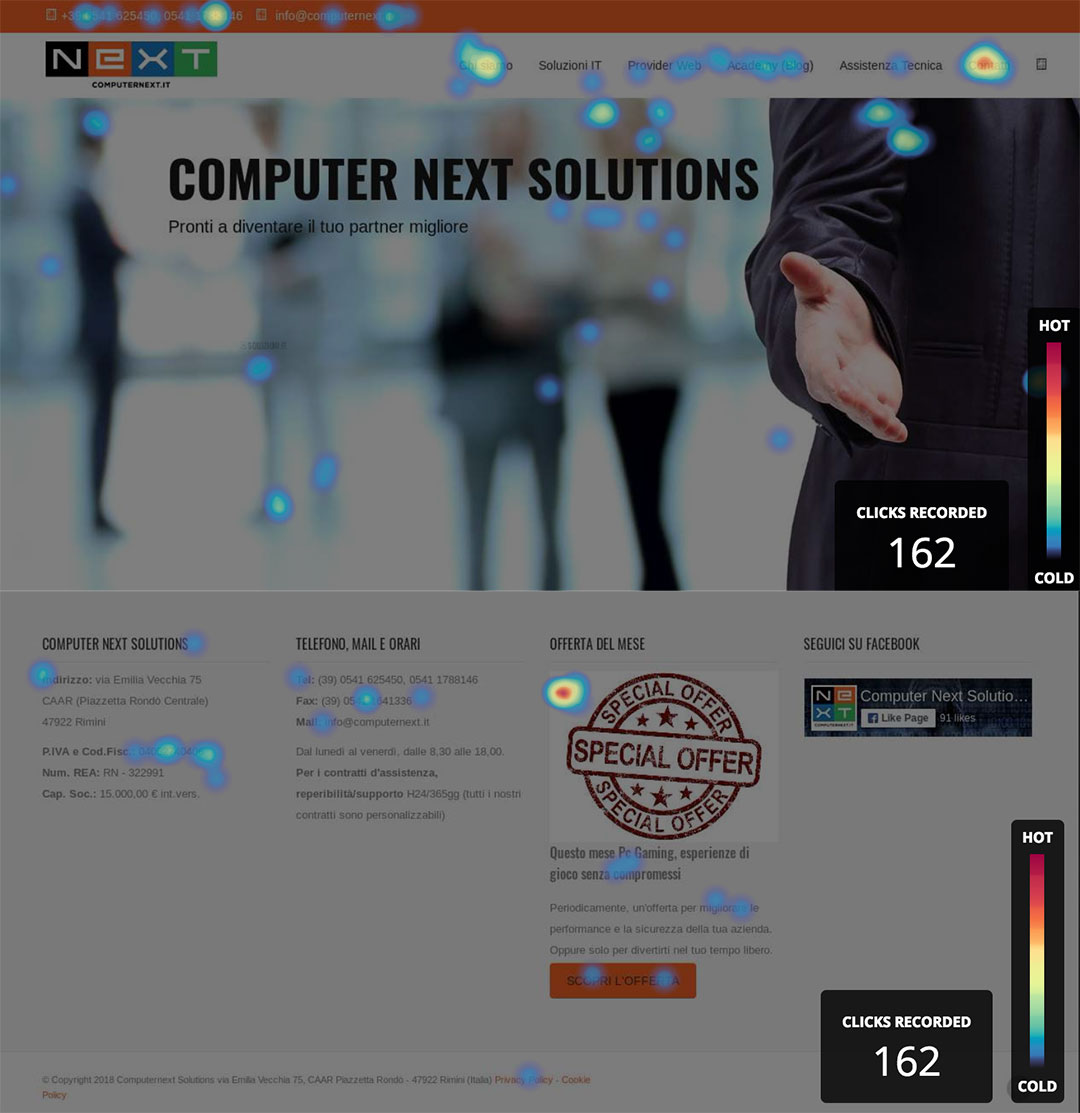
Infine ecco un esempio di casa nostra:

La testata e il piede del nostro sito.
Come puoi vedere, dalla mappa appena installata abbiamo capito due cose:
Spostandosi verso il piede del sito, si nota che la maggior parte dei visitatori non clicca sul pulsante dell’offerta bensì sull’immagine.
Abbiamo quindi provveduto a reindirizzare alla pagina corretta, cosa che prima non avveniva.
Come vedi, sono tante le cose che si possono migliorare grazie alle mappe di calore!
Con Google Analitycs puoi capire se un visitatore legge un tuo articolo e per quanto tempo sta sulla pagina.
Ma sei sicuro che abbia letto tutto l’articolo?

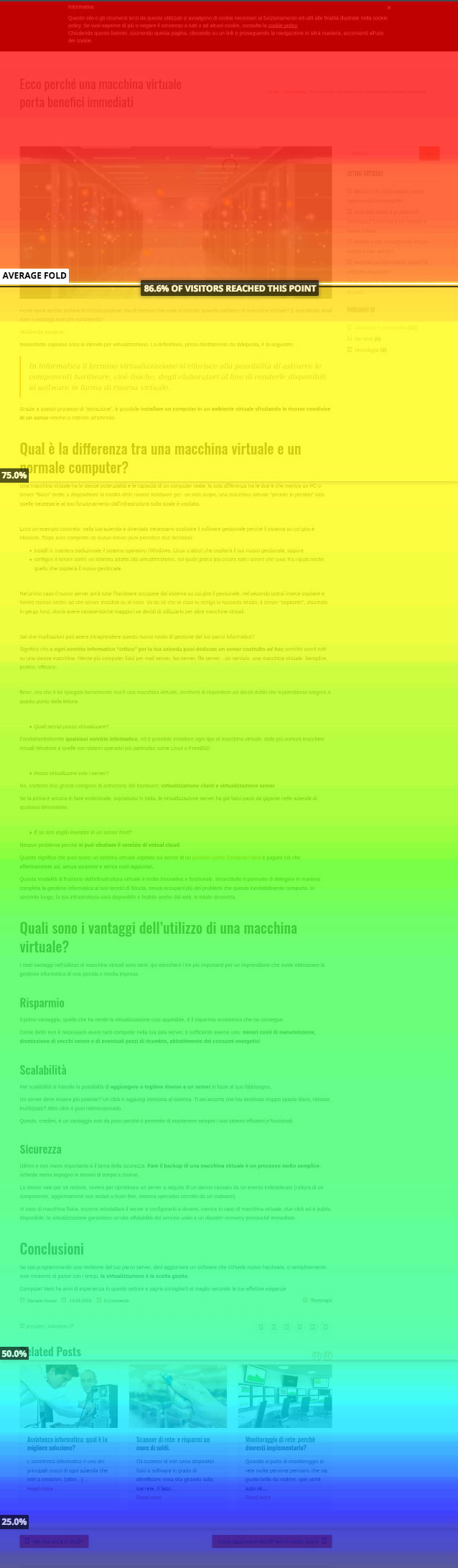
Ecco la mappa di calore di uno dei nostri post: come vedi, la maggior parte dei visitatori lo legge fino in fondo.
In questo caso noi sappiamo di sì: la maggior parte dei visitatori l’ha fatto.
Possiamo dunque inserire la call to action tranquillamente a fine articolo perché possa convertire gli utenti che l’hanno letto tutto.
E se nessuno arrivasse in fondo?
Potresti prendere provvedimenti e inserire il tuo messaggio principale a metà, per esempio.
Mettiamo che tu abbia un ecommerce.
L’hai creato alla perfezione, hai inserito tutti i prodotti, tutte le varianti, tutti i prezzi.
Ti sei soffermato anche sull’esperienza utente?
Detto in parole semplici: sai se il tuo sito è facilmente navigabile?
Sai se per un potenziale cliente meno esperto acquistare è semplice?
Grazie ai software delle mappe di calore puoi rispondere a queste domande.
Molti di questi infatti hanno anche delle opzioni che ti permettono di registrare le singole sessioni di navigazione dell’utente per capire come si stia muovendo sul sito.
Sono sessioni anonime, quindi non riuscirai a reperire i dati dell’utente, ma ti sarà molto utile in termini di
Ad esempio, se registri sessioni molto lunghe sul carrello o sul checkout del pagamento significa che c’è qualcosa che non va e rischi di perdere delle vendite.
Viceversa se gli utenti si soffermano molto sulle pagine dei prodotti e le navigano in ogni singola parte, vuol dire che hai fatto un buon lavoro.
In questo articolo abbiamo visto quanto sia importante riuscire a misurare i comportamenti degli utenti per avere un sito che funzioni.
E lo strumento giusto per farlo sono le mappe di calore.
Sia che tu stia pensando di realizzare il tuo sito, sia che tu l’abbia già, è possibile integrare questo software e iniziare a monitorare.
Se vuoi ulteriori informazioni, puoi contattarci attraverso la nostra pagina dei contatti.